Fmx ListView Item 自定高度的問題 |
|
缺席
|
|
P.D.
版主       發表:603 回覆:4038 積分:3874 註冊:2006-10-31 發送簡訊給我 |
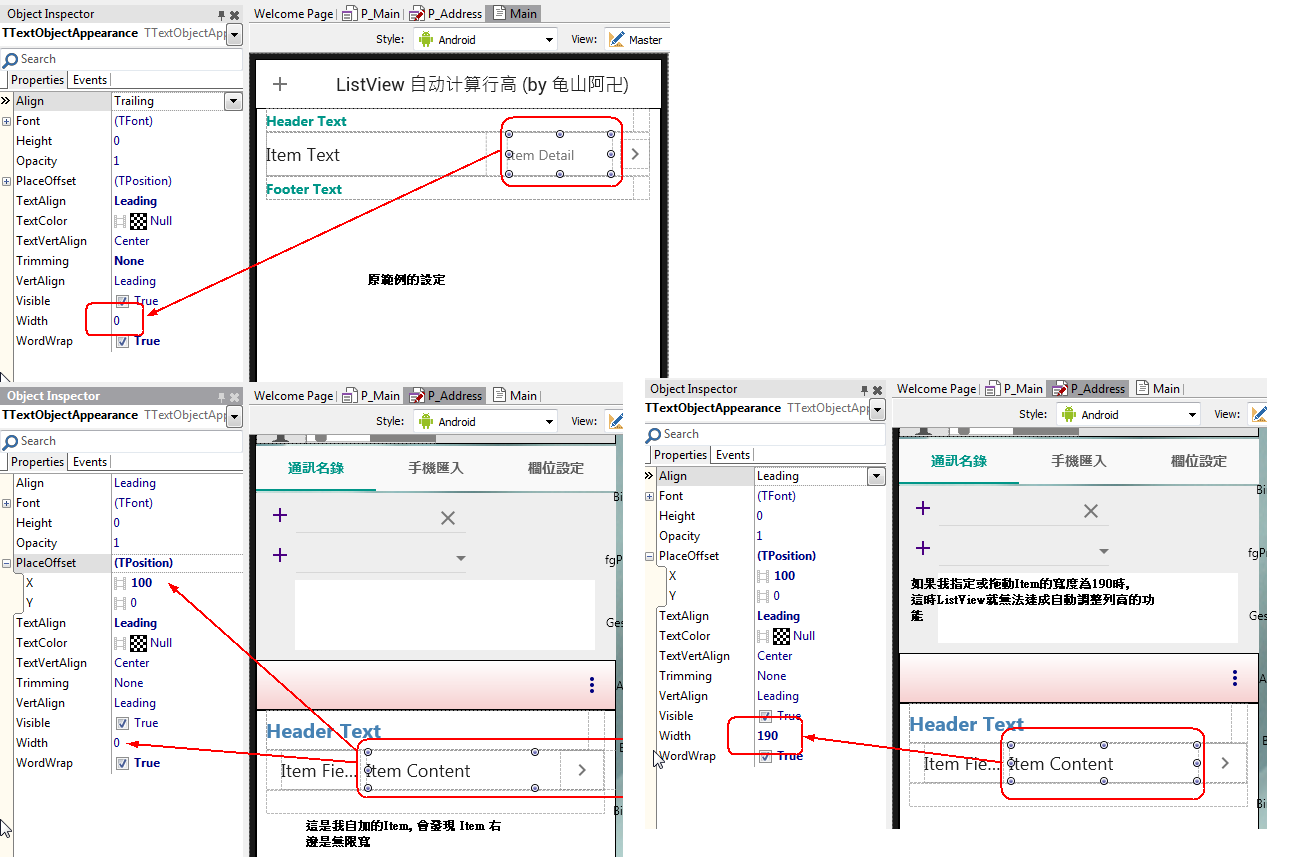
參考了林壽山網站的 ListView 自定高度的範例,
http://www.cnblogs.com/onechen/p/4353544.html 然而我自已的程式按上面的範例, 卻無法達到自動調整 Item Height 的功能, 經過幾天的研究範例與我的設定到底那裡不同, 為什麼範例會自動調, 而我的不會, 找到了一個關鍵點 範例中的 ItemObjectAppearance 是使用ListItemRightDetail , 我的是使用DynamicAppearance (因為我是使用 10.1 u2 中提供的ListView Design Mode 自建的 TListView模組), 但這不是重點, 我發現要能具自動調整就是 Item.Objects.TextObject(或範例中使用的是Item.Objects.DetailObject) 內定的 Width 必須設定為 0, 即便範例提供的, 如果我改變了 Detail Width 不為0, 就不能自動調整了, 但現有一事無法理解的是... 當Item 的 Width 改為0 (意思應該是由系統自動設定了), 這時的寬度就會無限延展, 在範例中我看到 Detail width = 0 , 而且啟始1位置可以定在中邊偏右, 我的 Text Item 也是要在中邊偏右, 可是只要移動我的 Item, width 就不可能為 0 所以不知道原範例中的 Detail witdh 是如何做才能指定為 width=0, 又可定在中間偏右 
編輯記錄
P.D. 重新編輯於 2017-03-29 11:31:14, 註解 無‧
|
|
andy424345
一般會員  發表:2 回覆:13 積分:23 註冊:2011-03-29 發送簡訊給我 |
我看了一下原始碼下面這幾行或許是在Resize的時候自己在重新計算位置
FMX.ListView.Appearances.pas 這是TListView的繼承: TListView -> TCustomListView -> TAppearanceListView -> TPresentedListView -> TListViewBase -> TAdapterListView TAdapterListView.Adapter.OnResetView := TAdapterListView.ResetView; Adapter應該就是ListView的Items. TListView.Resize -> Adapter.ResetViews([]) -> TAdapterListView.ResetView -> DoResetView -> ResetViewAppearance -> LItemObjects.ResetObjects. ResetObjects裡面有一行是UpdateSizes(FinalSize); 到UpdateSizes時就根據ListView.ItemAppearance的類別做事情 以範例ListItemRightDetail的Detail會一直在中間偏右 不知道我的看法是否正確... |
|
andy424345
一般會員  發表:2 回覆:13 積分:23 註冊:2011-03-29 發送簡訊給我 |
以範例ListItemRightDetail來說的話會做下面的事情:
procedure TListItemRightDetailAppearance.UpdateSizes(const FinalSize: TSizeF); var LInternalWidth: Single; begin BeginUpdate; try inherited; Text.InternalWidth := FinalSize.Width * 0.6; if Detail.Align = TListItemAlign.Trailing then begin Detail.InternalPlaceOffset.X := - (Accessory.ActualWidth cTextMarginAccessory); LInternalWidth := (FinalSize.Width Detail.ActualPlaceOffset.X) - (Text.ActualWidth cTextMarginDetail); end else begin Detail.InternalPlaceOffset.X := Text.ActualPlaceOffset.X Text.ActualWidth - GlyphButton.ActualWidth cTextMarginDetail; LInternalWidth := FinalSize.Width - Detail.ActualPlaceOffset.X - Accessory.ActualWidth; end; Detail.InternalWidth := Max(1, LInternalWidth); finally EndUpdate; end; end; ===================引 用 andy424345 文 章=================== 我看了一下原始碼下面這幾行或許是在Resize的時候自己在重新計算位置 FMX.ListView.Appearances.pas 這是TListView的繼承: TListView -> TCustomListView -> TAppearanceListView -> TPresentedListView -> TListViewBase -> TAdapterListView TAdapterListView.Adapter.OnResetView := TAdapterListView.ResetView; Adapter應該就是ListView的Items. TListView.Resize -> Adapter.ResetViews([]) -> TAdapterListView.ResetView -> DoResetView -> ResetViewAppearance -> LItemObjects.ResetObjects. ResetObjects裡面有一行是UpdateSizes(FinalSize); 到UpdateSizes時就根據ListView.ItemAppearance的類別做事情 所以ListItemRightDetail的Detail會一直在中間偏右 不知道我的看法是否正確... |
系統時間:2025-04-04 5:08:38
聯絡我們 | Delphi K.Top討論版
| 本站聲明 |
|
1. 本論壇為無營利行為之開放平台,所有文章都是由網友自行張貼,如牽涉到法律糾紛一切與本站無關。 2. 假如網友發表之內容涉及侵權,而損及您的利益,請立即通知版主刪除。 3. 請勿批評中華民國元首及政府或批評各政黨,是藍是綠本站無權干涉,但這裡不是政治性論壇! |
